کاتالوگ دیجیتال
طراحی گرافیک برای وبسایت
گرافیک سایت آن چیزی است که بازدیدکننده در نگاه اول میبیند و تأثیر زیادی در جلب نظر او دارد
یکی از مراحل طراحی سایت، طراحی گرافیک سایت یا طراحی قالب سایت می باشد. گرافیک سایت آن چیزی است که بازدیدکننده در نگاه اول میبیند و تأثیر زیادی در جلب نظر او دارد. طبیعتاً یک طراحی گرافیک سایت حرفه ای که متناسب با موضوع و زمینه کاری سایت نیز باشد، می تواند باعث ماندگاری بیشتر بازدیدکننده سایت شود و او را مدت زمان بیشتری در سایت نگه دارد و باعث افزایش بازدید صفحات مختلف و همچنین آشنایی بیشتر بازدیدکننده از توانایی ها، محصولات و خدمات سایت شود که این مسئله تأثیر مستقیم روی هدف طراحی سایت دارد.
در طراحی گرافیک سایت رنگبندی، چیدمان، تصاویر، اندازه، نوع فونت ها و ... حائز اهمیت است که همه این موارد در نهایت باید متناسب با موضوع و زمینه کاری سایت باشد. همچنین طراحی سایت باید ریسپانسیو و مناسب برای رزولوشن های مختلف باشد.
وجود انیمیشن و متحرک بودن بعضی المان های سایت نیز می تواند باعث تقویت گرافیک سایت و زیبایی بیشتر آن شود. البته از افراط در این مورد باید جلوگیری کرد. شرکت طراحی سایت و سئو تیک تاک وب می تواند سایت شما را با گرافیکی قوی و زیبا طراحی یا باز طراحی کند.
نرم افزارها و تکنولوژی های مورد استفاده جهت طراحی گرافیک سایت که مورد استفاده قرار می گیرد به شرح زیر است:

یک وب سایت مانند موجود زندهای است که دارای تغییرات مداوم است، برای مثال محصولات هر روز به سایت های تجارت الکترونیک اضافه می شوند و در صورت نیاز محتوای سایت ها به روزرسانی می شوند.
طراح وب یا همان توسعه دهنده وب و طراح گرافیک وب بسیار شبیه به یک برنامه ریز شهر هستند و باید پیش بینی کنند که چگونه یک وب سایت ممکن است رشد کند و فضای بیشتری را برای تطابق تغییرات به خود اختصاص دهد.
در حالی که یک طراح گرافیک وب بر روی خلاقیت تمرکز دارد، ظاهر و احساس یک وب سایت را ایجاد میکند و درباره چیدمان، رنگها و تصاویر تصمیمگیری میکند. توسعه دهنده وب به نحوه عملکرد همه قطعات طراحی شده یک وب سایت توجه دارد. طراح گرافیک وب و توسعه دهندگان باید در هر مرحله از کار با یکدیگر در ارتباطات باشند تا اطمینان حاصل شود که طراحی در حال حرکت به سوی اهداف مورد نظر است.

نحوه طراحی گرافیک سایت می تواند عامل موفقیت و یا شکست وب سایت شما باشد. بسیار هستند سایت هایی که از بهترین و پیشرفته ترین تکنولوژی ها برای پیاده سازی و برنامه نویسی آن ها استفاده شده ولی به دلیل طراحی گرافیکی نامناسب و غیر اصولی به اهداف خود نرسیده و شکست خورده اند.
یک طراحی گرافیکی نامناسب می تواند کاربر و مخاطب وب سایت شما را در همان ابتدا از ادامه کار منصرف کند و باعث ترک کردن سایت شود. در نتیجه این موضوع باعث Bounce Rate بالا در سایت شما میشود.
Bounce Rate یا نرخ پرش به درصد تعداد افرادی که تنها یک صفحه از سایت شما را مشاهده میکنند و از آن خارج میشوند گفته میشود. به طور ساده تر فرض کنید سایت شما در روز 100 بیننده دارد و 70 نفر از آنها با دیدن یک صفحه از سایت شما خارج شده اند، در این صورت مقدار Bouce Rate سایت شما 70% است.
مرکز طراحی گرافیک و طراحی وب سایت تیک تاک وب با به کارگیری دانش، تجربه و خلاقیت خود در زمینه طراحی گرافیک، ضمن بررسی و مطالعه در زمینه موضوع، جامعه مخاطبین، اهداف، چشم انداز و سایر موارد مرتبط با وب سایت شما، با پیاده سازی اصولی ساختار اولیه (وایرفریم) وب سایت، تعیین رنگبندی مناسب، تصویر سازی اختصاصی، طراحی المان ها تشکیل دهنده صفحه و ... یک هویت بصری منسجم و استاندارد مطابق با نیازهای شما پیاده سازی می نماید.
طراحی گرافیک در واقع هنر ترغیب مخاطب و تشدید حس کنجکاوی برای ثبت ماندگار برند در ذهن مخاطب است. افراد تنها چند لحظه پس از مواجه شدن با یک برند، لوگو یا طراحی، احساس خود را نسبت به آن مشخص میکنند. بنابراین اینکه هویت بصری برند شما برای مخاطب ترغیب کننده باشد، از ویژگی های بسیار مهم برند محسوب می شود.
هدف اصلی گرافیک جلب توجه مخاطبان هدف میباشد، و زیبایی بصری در این زمینه مؤثرترین نقش را ایفا میکند. بسیاری از مخاطبان در لحظات اولیهی مواجه شدن با تبلیغات بصری یک برند تصمیم میگیرند که به آن بیشتر نزدیک شوند یا از آن دور شوند. بنابراین بسیار مهم است که از طرح هایی استفاده نمایید که زیبا و چشم نواز باشند.
چنانچه طراحی ها را به بهترین شیوه ی ممکن به کار بگیرید، اهداف سازمانیتان با کارایی بیشتری برآورده خواهد شد. در طراحی گرافیک باید بر روی پیامی که قصد داریم به مخاطب منتقل شود، تمرکز کنیم. هیچ شرکتی دوست ندارد که مخاطب را به هنگام مشاهدهی طرحهای گرافیکی خود سردرگم کند! بنابراین همیشه باید در پس طراحیها مقصودی وجود داشته باشد و این مقصود، به بهترین شیوه، مخاطب را هدایت کند.
طراحی گرافیک نیز بایستی مانند هر فرآیند دیگری در کسب و کار، استراتژیک باشد. قبل از اتخاذ هر تصمیمی در ارتباط با طراحی، بایستی تحلیل و بررسی دقیقی در خصوص اهداف سازمان و مخاطبان هدف انجام گیرد تا استراتژی کار و نحوهی اجرای آن مشخص گردد. بنابراین اینکه کار طراحی گرافیک را خودتان برعهده بگیرید، نمیتواند همیشه ایده ی خوبی باشد. بهتر است این وظیفه را به کارشناسانی واگذار نمایید که در زمینهی طراحیهای استراتژیک متخصص باشند.
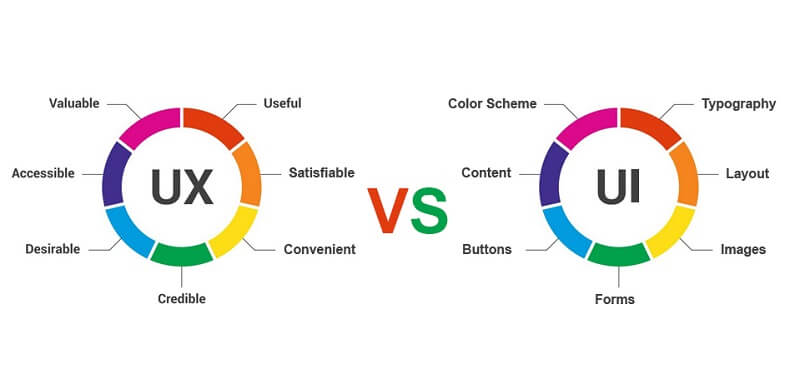
در طراحی سایت دو کلمه UX و UI بسیار استفاده می شود و عنوان شغلی برخی از طراحان وب سایت UX Designer و برخی دیگر UI Designer می باشد. تفاوت این دو در کجاست که در این مقاله سعی دارم تفاوت بین این دو مورد را به طور کامل برای شما شفاف سازی نمایم.
به صورت بسیار ساده UI که مخفف User Interface design می باشد بخشی از طرح می باشد که زمانی که کاربر در حال رؤیت وب سایت می باشد آن را مشاهده می نماید و UX که مخفف User Experience design می باشد به تجربه کاربر از رؤیت وب سایت گفته می بشود.

در طراحی دو نکته بسیار حائز اهمیت است: امکانات و جزئیات! امکانات کاربران را به سمت محصول یا وبسایت شما میکشاند. جزئیات و ظاهر، آن ها را جذب میکند و نگه میدارد. برای اینکه بتوانید مهارتهای لازم طراحی رابط کاربری را کسب کنید، ابتدا باید با اصول آن آشنایی داشته باشید. اصول طراحی شامل موارد زیر است:
رابط کاربری باید یک مدل ثابت، هدفمند و کاربردی داشته باشد که کاربر بتواند بهراحتی و سریع آن را درک کرده و جذب شود.
رابط کاربری درعین حال که باید ساده و انعطافپذیر باشد، بتواند همه اطلاعات و گزینههای لازم برای انجام شدن هر فعالیتی را در اختیار کاربر قرار دهد بدون آنکه بخواهد اطلاعات غیر ضروری را ارائه دهد. همچنین باید بتواند هزینه خطاها و اشتباهات احتمالی را کاهش دهد.
یک طراح رابط کاربری باید با واژگان رنگ، اصول و روانشناسی آن آشنا باشد. همچنین با استفاده از کنتراست، اطلاعات را سازماندهی کند. از اصول تایپوگرافی در انتخاب فونت و سایز متن آگاه باشد.
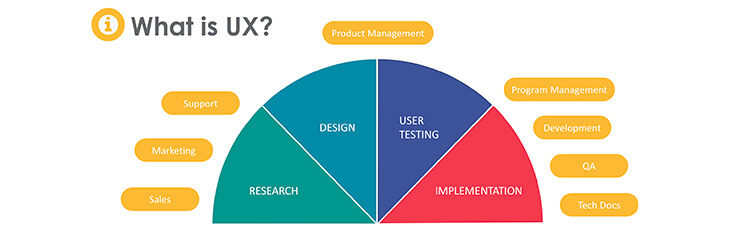
هر شخصی در طراحی تجربه کاربری باید مراحل پروسه و ایجاد یک پروژه را درک کرده و به کار گیرد.
قدم اول و اساسی برای شروع هر پروسه طراحی تحقیق است. در این مرحله هدف، آشنایی با پروژه و شناخت امکانات و نیازهاست. فعالیتهایی که در این مرحله انجام میگیرد شامل: شناخت کاربران، بررسی رقیبها، بررسی مارکت، بررسی نیازها، بررسی چالشها و … میباشد.
طراحی برای حل مسئله به کار میرود. برای اینکه بتوانیم راهحل خوبی ارائه دهیم ابتدا باید مسئله را به درستی درک کنیم. متدهایی که در این مرحله به کار میرود عبارت است از: ساخت نقشه مسیر کاربر، تبدیل اهداف به متن، استوری بورد، یوزرفلو و … .
بر اساس نتایجی که از دو مرحله قبل به دست میآید، در این پروسه طراحی انجام میگیرد که امکان دارد چندین دفعه تکرار شود تا به نتیجه دلخواه برسد. کارهایی که در این مرحله انجام میگیرد: اسکیس، وایرفریم، طراحی کامپوننتها و…
در این مرحله، تیم فنی پروسه توسعه طراحی را شروع میکنند. بهتر است طراح رابط کاربری همچنان در این مرحله حضور داشته باشد، چون در زمان توسعه گاهی لازم است تغییرات جزئی در طرح داده شود. فعالیتهایی که در این مرحله صورت میپذیرد: توسعه فرانتاند و بکاند.
بعد از آماده شدن طرحها، به مرحله تست پروژه میرسیم. تستهایی که در این مرحله انجام میگیرد عبارتاند از: تست کاربرد پذیری، بررسی متریکها، تهیه گزارشها و نظرسنجی از کاربران.
مهمترین نکتهای که باید بدانید این است که در این پروسه مسائل زیادی اتفاق میافتد که برای حل آن ها باید آمادگی لازم را داشته باشید و بدانید این روند تکرار شدنی و همیشه فعال است.
برای طراح UI و UX شدن نیازمند ابزارهایی هستیم که بتواند این فرآیند را برایمان آسانتر کند. در زیر با ۳ ابزار طراحی آشنا میشوید:
به عنوان یک ابزار طراحی تجربه کاربری و رابط کاربری برای اکثر طراحان وب جایگزین فتوشاپ شده است.
یک ابزار طراحی وبسایت است که به شما این امکان را میدهد که به سادگی بتوانید مفهوم و یا نمونهای را پیادهسازی کنید.
به شما امکان طراحی، نمونهسازی و جمعآوری بازخورد از دیگر طراحان را میدهد.
علاوه بر دانستن اصول طراحی، شما باید خود را تمرین دهید تا بتوانید طراحی خوب و بد را دیده و نقاط قوت و ضعف طراحی را مشخص کنید. بهترین روش برای این راه، طراحی از راه الهام است. تنها راه خلاق بودن، تحقیق و بررسی است.
میتوانید برای یادگیری طراحی به وبسایتهای زیر مراجعه کرده و یا از کتابهای معرفی شده بهره بگیرید.
وبسایت:
دورههای آموزشی دانشگاه Stanford در Lynda و Coursera و udmey
کتاب:
به عنوان یک طراح UI و UX باید بتوانید مهارتهای ارتباطی خود را افزایش دهید تا بتوانید کاربران را درک کرده و نیازهای آن ها را رفع کنید. مهارتهایی مانند حس همدردی، خوب گوش دادن، توانایی به چالش کشیدن، مهارت نوشتاری و ارتباطی مطلوب.

User Experience - UX شامل رفتار، حالت و احساست کاربر در مورد استفاده از یک محصول و یا سیستم خاص گفته می شود. تجربه کاربر شامل جنبه های عملی، تجربی، مؤثر ، معنی دار و جنبه های با ارزش اثر متقابل انسان و کامپیوتر و محصول می باشد، که شامل درک کاربر از جنبه های مختلف سیستم شامل کاربرد، سادگی در استفاده و بهره وری می باشد.
بر اساس تعریف ISO عنوان user experience شامل کلیه عواطف، اعتقادات، مزیت ها، پاسخ های فیزیکی و روانی، رفتارها و اجراها قبل از زمان استفاده، در زمان استفاده و بعد از آن اطلاق می گردد.
وظیفه طراح وب سایت چیزی بیش از طراحی محیطی زیبا برای وب سایت شما می باشد که طراح می بایست هیجان و احساسات کاربران شما را در نظر بگیرد و سایت را به گونه ای طراحی نماید تا وب سایت شما ارتباط احساسی برقرار نماید.
طراح وب سایت یکی از مهمترین اعضای تیم شما می باشد که در صورتی که کار خود را به درستی انجام دهد تأثیر بسیار مثبتی در کسب و کار شما خواهد داشت . مارک زاکربرگ خالق فیس بوک میز طراحان وب سایت خود را نزدیک میز خود قرار داده بود تا بدین وسیله هم کار ایشان را دائماً تحت نظر داشته باشد و هم بتواند خط مشی و دیدگاه های خود را دائماً به ایشان منتقل نماید تا بدین وسیله طراح با درک بهتر فعالیت وب سایت طراحی های مفهومی تری را ارائه نماید.
مهندسان در کار طراحی سایت بخش هایی را پیاده سازی مینمایند که کاربر مشاهده نمینماید و منطق و اصول کار را پیاده سازی می نمایند حال آنکه طراحان وب سایت رابط کاربری وب سایت را پیاده سازی می نماید.

UI که مخفف user interface می باشد در فیلد اثر متقابل ماشین و انسان در صنعت طراحی، فضایی می باشد که اثر متقابل بین انسان و ماشین به وجود می آید. هدف این اثر متقابل اجازه برای عملکرد مؤثر و کنترل ماشین از سمت انسان می باشد، در حالی که ماشین اطلاعاتی را باز می گرداند که کمک به تصمیم گیری های کاربران می نماید.
برخلاف طراحان UX که بر روی حس کلی کار تمرکز می نمایند طراحان UI بر روی نحوه ارائه محصول کار مینمایند. آنها صفحه ای را طراحی می نمایند که کاربر با آن در ارتباط می باشد و تلاش می نمایند UI را در جهت محقق ساختن اهداف طراح UX پیش ببرد.
به عنوان مثال ممکن است طراح UI تصمیم بگیرد اسلایدری در بالای صفحه تعبیه نماید و یا دکمه ای برای انجام فرآیند خرید در مکانی از صفحه ایجاد نماید. همچنین طراح UI مسئول ساخت راهنمای استایل منسجم می باشد تا ثبات و یکپارچگی در طراحی دیده شود.

UI و UX مخفف هایی هستند که معمولاً توسط افراد مبتدی به صورت اشتباه مورد استفاده قرار می گیرند. آنها کاملاً معناهایی متفاوتی دارند که معمولاً توسط افرادی که معناهای آن را نمیدانند به جای یکدیگر استفاده میشوند در صورتی که تفاوت این دو بسیار واضح است.
UI مخفف User Interface میباشد که در صنعت نرم افزار به هر چیزی که در صفحه نمایش داده میشود گفته میشود که شامل تصاویر، متن ها، دیاگرام ها، ماژولها، جداول ، ویدئوها و همچنین رنگ ، سایر و مکان آن ها می باشد.
UX مخفف User Experience می باشد که بسیار وسیع تر از UI می باشد و به تجربه و احساس کاربر زمانی که از محصول شما استفاده مینمایند گفته میشود. به عنوان مثال زمانی که شما از سایت دارکوب محصولی را سفارش میدهید و آن بسیار سریع تحویل شما میگردد به این معناست که UX خوبی وجود داشته است.
در حقیقت کل یک محصول UX هست و هر بخش از آن UI نامیده میشود. UI در حقیقت سیستمی می باشد که انسان از طریق آن با ماشین در ارتباط میباشد و شامل کامپوننت های فیزیکی و نرم افزاری می باشد.
که امروزه یکی از پر طرفدارترین طراحیهای جدید دنیای گرافیست میباشد، به سایتهایی گفته میشود که از خصوصیات زیر برخوردارند:
رها، کهنه، لبههای نا متقارن، محو شده و کاملاً متفاوت. این خصوصیات، سایت را از دیگر وب سایتهای براق، ساده و خط کشی شده نسل قبل طراحی، جدا میکند. اما باید به این مورد توجه داشت که علی رغم وجود این خصوصیات، نظم و هارمونی خاصی در این گونه سایتها وجود دارد که باعث اذیت شدن و سر در گمی مخاطب نمیگردد. درواقع این سایتها با وجود بی قانونی در طرح گرافیک چهارچوب خاصی برای پیاده سازی دارند.
این دست سایتها برای هنرمندان، افراد خلاق و دوست داران طراحیهای مدرن و متفاوت مناسب است و برخی از پزشکان، مهندسان و کسانی که با خط کش و نظم ساخت انسان، میانه خوبی دارند اصلاً آن را نمیپسندند.
این نوع طراحی سایت، در ظاهر ساده هستند اما تفکری در پی ساخت آنها نهفته است. استفاده از المانهای کم و گرافیکی و استفاده از دو یا سه رنگ در طراحی، به آنها ظاهری متفاوتی داده است و برخلاف دسته اول، به تمیزی معروفاند. از نظر طراحی کاملاً متمایز، حرفه ای و مدرن هستند.
همچنین پیام “صاحب این سایت مشتاق است” و ” صاحب این سایت قابل اعتماد است” را به بازدیدکننده القا میکند. این گونه سایتها برای همه مناسب است غیر از کسانی که دوست ندارند تفاوت شایانی با بقیه داشته باشند. این تفاوت آنها را میترساند و سایتهای استاندارد را میپسندند.
این طراحی طرفدارانش در ایران بیشتر از طراحی سایت دستههای دیگر میباشد. موضوع سایت تعیین میکند وب سایت از چه المانها و رنگهایی تشکیل شده باشد. مثلاً اگر موضوع سایت شرقی، سنتی هنری و ایرانی باشد از انواع المانهای بته جقه، فلورال یا انواع گلیم و بافت آن در سایت استفاده میشود.
یا اگر موضوع سایت کودک یا فضایی فانتزی باشد، آیکونهای مختلف در جای جای بک گراند و هدر به کار میرود. این سایتها اگر به درستی طراحی شوند، فضایی گرم و پر هیجان را ایجاد میکنند که بیان گر پشتکار، خونگرمی و مشغله صاحب سایت است.
این طراحی را خوب میشناسید. اغلب سایتهایی که میبینید از این نوع طراحی بهره بردهاند. هدری مستطیلی در بالای صفحه، منو در زیر هدر یا به صورت عمودی، همه قسمتها در سایت قاب و محدوده دارند، معمولاً از رنگهای رایج خاکستری، سفید برای بک گراند با طرحهای خط یا شیار استفاده میشود.
هدرها شامل چند عکس هستند. البته این طرحها میتوانند در کمال سادگی زیبا هم باشند و با تلفیق درست رنگ و عکس هدر ، حسی حرفهای ایجاد کنند. اما ظاهر این گونه سایتها یاد بازدیدکننده نمیماند که برای برخی از صاحبان سایت، اصلاً مهم نیست و به مسائل دیگری همچون محتوای با ارزش اهمیت میدهند، که درست هم هست. این سایتها برای شرکتها، تجار ، وکلا و مشاغل جدی بسیار مناسب هستند .
یک سبک کلاسیک و ساده است که بسیاری از شرکت ها از آن استفاده میکنند.این قالب ها را معمولاً سایت هایی استفاده می کنند که محتوا محور هستند و اطلاعات داخل سایتشان از طراحی برایشان از اهمیت بیشتری برخوردار است.
طراحی داینامیک یا طراحی پویا می تواند از سایت های ساده تا خیلی پیچیده طراحی شوند و عموماً با زبان های .Net, JQuery, PHP, Javascript نوشته می شوند که براساس نیاز مشتری نوع پیچیدگی و کارایی سایت مشخص می شود.
بسیاری از سایت هایی که امروزه طراحی می شوند پویا می باشند.این سایت با سیستم های مدیریت محتوا نظیر وردپرس WordPress، جوملا Joomla، دروپال Drupal و... به راحتی مدیریت می شوند و می توان محتوا را در آنها به روز کرد و تغییر داد.بیشتر سایت هایی که امروزه در فضای اینترنت می بینیم پویا هستند.
این طراحی اصلاً انعطاف پذیر نیست.زمانی که اندازه صفحه نمایشگر تغییر می کند، قالب گرافیکی سایت ثابت مانده و مقیاس آن تغییر نمیکند.این سایت ها نسبت به سایت های دیگر سریعتر و سبک تر می باشند اما در حال منسوخ شدن می باشند چرا که جوابگوی نیاز کاربران اینترنت به خصوص در بین طراحی های مدرن دیگر نیستند.
کلاسیک و ساده اما خاص و دوست داشتنی برای این سبک بهترین واژه ها می باشند.در این متد زمانی که شما روی مطلب یا منویی که می خواهید، کلیک می کنید و سایت به صورت اتوماتیک اسکرول میخورد و شما را در همان صفحه که هستید به سمت مطلب مورد نظر هدایت میکند.
برای مثال فرض کنید در سایت Sitedar.Com بر روی منوی "مقالات" کلیک کنید، شما در همان صفحه و بدون اینکه به صفحه جدیدی منتقل شوید به قسمت مقالات خواهید رفت.
این سایت ها غالب فضایشان را تصاویر و انیمیشن ها تشکیل می دهد که برای اکثر گروه مردم جذابیت بالایی دارد؛ طبیعی است که این سایت ها از سایت های دیگر سنگین تر و کندتر می شوند.
ضمن اینکه در سالیان قبل برای طراحی این قالب ها و انیمیشن ها از فلش Flash استفاده می شد که سرعت سایت ها را به طور چشم گیری کاهش می داد و امروزه دیگر از آن برای این منظور استفاده نمی کنند و HTML, CSS و کتابخانه های جاوا اسکریپت جای آن را گرفته اند.
این طراحی را شاید بتوان به عنوان یک ویژگی ضروری برای سایت ها نام برد تا یک قالب.بالاتر هم گفتیم یک وبسایت در این عصر حتما باید علاوه بر پشتیبانی از نمایشگرهای استاندارد از پلتفرم ها و دیگر نمایشگرها هم پشتیبانی کند.
این طراحی به وسیله کدنویسی HTML و CSS انجام میشود.به دلیل آنکه تعداد کاربران اینترنت موبایلی از کاربران دسکتاپی بیشتر شده است، استفاده از این ویژگی و متد طراحی برای همه ضروری می باشد.
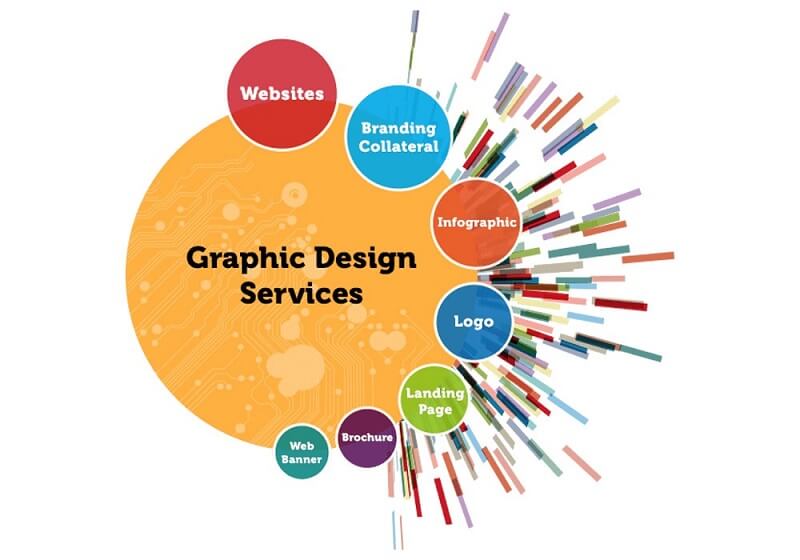
همانطور که میدانید برای دیده شدن دردنیای پر رقابت کسبوکارها در دنیای وب باید بتوانید مخاطب را طوری جذب سایت خود نمایید که پتانسیل لازم را برای ماندن در صفحه شما به مدت حداقل چند ثانیه را داشته باشد. با تولید محتوای گرافیکی امکان جذب کاربر چند برابر شده و به آسانی موفق به نگاه داشتن مخاطبان خود خواهید شد. گرافیک به عنوان عناصر محتوا، به همراه و مکمل محتوای متن، برای اهداف مختلفی عمل میکند:

ابزارها و سایت های زیادی برای کمک در انتخاب ترکیب رنگ های بکر و خوب وجود دارد؛ از جمله adobe kuler که نرم افزاری است برای همین کار. روش دیگری که میتوانم توصیه کنم جامعه مجازی colorlovers.com یعنی عاشقان رنگها است.
این وب سایت یک شبکه اجتماعی با موضوع رنگ است و در آن میتوانید رنگ های solid و ترکیب رنگ های مختلف و الگوهای رنگی متنوعی را که توسط اعضاء این شبکه اجتماعی ساخته شده اند ببینید. میتوانید محبوبترینها را ببینید یا کلمه خاصی را سرچ کنید تا ترکیب های زیبا و جدید بیشتری را بتوانید ببینید و برای طرح وب سایت خود استفاده کنید.
اما سایت جمع و جور http://colorschemedesigner.com، همه جا و همیشه میتواند در دسترس باشد و امکانات خوبی هم برای ارائه ترکیبرنگ های خوب و رنگ های مکمل و متمم و... به طراحان دنیای دیجیتال ارائه میکند. این سایت به نوعی در کنار رنگ های اصلی پیشنهادی، نسخه هایی از رنگ های تیره تر و روشن تر را نیز ارائه میکند تا برای رنگ بندی طراحی سایت خود دست به دامان رنگ های بیشتری نشوید و رنگ بندی شما لطمه نخورد. همچنین این وب سایت گزینه ای دارد برای نمایش یک وب سایت نمونه در رنگ بندی منتخب شما که شاید برای مبتدیان حسابی به درد بخورد.
دیدن وب سایت های حرفه ای و آنالیز رنگ های آن ها هم میتواند مناسب باشد. برای این کار میتوانید به وب سایت هایی نظیر template monster یا theme forrest بروید و موضوع مورد نظر خود را سرچ کنید تا رنگ بندی های رایج در آن موضوع را ببینید. مثلاً وقتی برای فروشگاه اینترنتی سرچ میکنید، متوجه میشوید کمتر قالبی با رنگ بندی تیره و بک گراند سیاه طراحی شده است. یا اگر درباره مد و هنر سرچ کنید، ترکیب رنگ های تیره و باوقار بیشتری را میتوانید پیدا کنید.
جدیدترین آموزش ها
مقالات کاربردی با محوریت دانش برنامه نویسی و کدینگ
ثبت دیدگاه
دیدگاه خود را برای ما بنویسیددیدگاه کاربران
مشاهده دیدگاه های ثبت شده کاربران